반응형
C# / WPF CheckBox를 cs파일 상에서 다루는 방법과 Page 및 Window 화면에서 이를 활용한 예제를 소개한다.
<MainWindow.xaml>
<Window x:Class="WpfTestProject.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTestProject"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
Title="Hello WPF" d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Frame NavigationUIVisibility="Hidden"
Source="AnimalChoicePage.xaml"/>
</Grid>
</Window>
<AnimalChoicePage.xaml>
<Page x:Class="WpfTestProject.AnimalChoicePage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfTestProject"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800"
Title="AnimalChoicePage">
<Grid>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="0.02*"/>
<RowDefinition Height="0.1*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Border Grid.Row="2" Background="WhiteSmoke">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.3*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border Grid.Row="0">
<Border.Background>
<LinearGradientBrush EndPoint="0.2,1" StartPoint="0.2,0">
<GradientStop Color="RoyalBlue"/>
<GradientStop Color="LightSkyBlue" Offset="0.3"/>
</LinearGradientBrush>
</Border.Background>
<StackPanel VerticalAlignment="Center">
<TextBlock Text="Choose Lovely Animals :D" FontSize="40" FontWeight="Bold" Foreground="Magenta" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</StackPanel>
</Border>
<Border Grid.Row="1">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border Grid.Column="0">
<Border>
<Button Content="Select Animals!" Background="Black" Foreground="White" FontSize="25" FontWeight="Bold" x:Name="Animal_Selection_Button" BorderBrush="DarkBlue" BorderThickness="7" Height="100" Width="300" Click="Animal_Selection_Button_Click"/>
</Border>
</Border>
<Border Grid.Column="1">
<Border>
<Button Content="Show Animals!" x:Name="Animal_Presentation_Button" FontSize="25" FontWeight="Bold" BorderBrush="DarkViolet" BorderThickness="7" Height="100" Width="300" Click="Animal_Presentation_Button_Click"/>
</Border>
</Border>
</Grid>
</Border>
</Grid>
</Border>
</Grid>
</Grid>
</Page>
<AnimalChoicePage.xaml.cs>
namespace WpfTestProject
{
public partial class AnimalChoicePage : Page
{
public AnimalChoicePage()
{
InitializeComponent();
}
private void Animal_Selection_Button_Click(object sender, RoutedEventArgs e)
{
AnimalChoiceWindow animalChoiceWindow = new AnimalChoiceWindow();
animalChoiceWindow.ShowDialog();
}
private void Animal_Presentation_Button_Click(object sender, RoutedEventArgs e)
{
AnimalPresentationWindow animalPresentationWindow = new AnimalPresentationWindow();
animalPresentationWindow.ShowDialog();
}
}
}
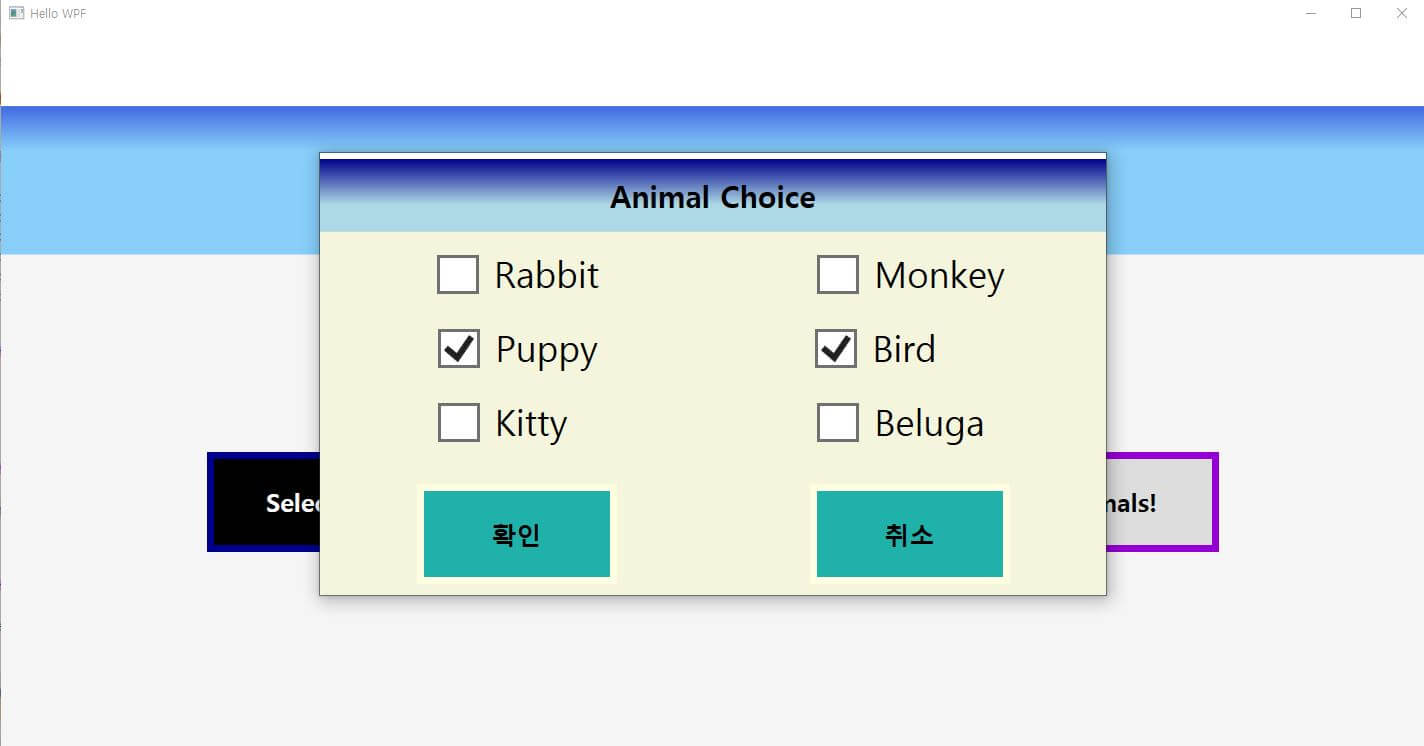
<AnimalChoiceWindow.xaml>
<Window x:Class="WpfTestProject.AnimalChoiceWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTestProject"
mc:Ignorable="d" WindowStyle="None"
WindowStartupLocation="CenterScreen"
Title="AnimalChoiceWindow" Height="450" Width="800"
Background="Beige">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.3*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="0.5*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border Grid.Row="0" Grid.ColumnSpan="2">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="DarkBlue"/>
<GradientStop Color="LightBlue" Offset="0.625"/>
</LinearGradientBrush>
</Border.Background>
<TextBlock Text="Animal Choice" FontSize="30" FontWeight="Bold" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Border>
<Border Grid.Row="1" Grid.ColumnSpan="2" Margin="0,20,0,0">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border Grid.Row="0" Grid.Column="0">
<StackPanel>
<CheckBox x:Name="Choose_Rabbit" HorizontalAlignment="Center" VerticalAlignment="Center" Checked="Choose_Rabbit_Checked" Unchecked="Choose_Rabbit_Unchecked" Content="Rabbit">
<CheckBox.LayoutTransform>
<ScaleTransform ScaleX="3" ScaleY="3"/>
</CheckBox.LayoutTransform>
</CheckBox>
</StackPanel>
</Border>
<Border Grid.Row="0" Grid.Column="1">
<StackPanel>
<CheckBox x:Name="Choose_Monkey" HorizontalAlignment="Center" VerticalAlignment="Center" Checked="Choose_Monkey_Checked" Unchecked="Choose_Monkey_Unchecked" Content="Monkey">
<CheckBox.LayoutTransform>
<ScaleTransform ScaleX="3" ScaleY="3"/>
</CheckBox.LayoutTransform>
</CheckBox>
</StackPanel>
</Border>
<Border Grid.Row="1" Grid.Column="0">
<StackPanel>
<CheckBox x:Name="Choose_Puppy" HorizontalAlignment="Center" VerticalAlignment="Center" Checked="Choose_Puppy_Checked" Unchecked="Choose_Puppy_Unchecked" Content="Puppy">
<CheckBox.LayoutTransform>
<ScaleTransform ScaleX="3" ScaleY="3"/>
</CheckBox.LayoutTransform>
</CheckBox>
</StackPanel>
</Border>
<Border Grid.Row="1" Grid.Column="1" Margin="-70,0,0,0">
<StackPanel>
<CheckBox x:Name="Choose_Bird" HorizontalAlignment="Center" VerticalAlignment="Center" Checked="Choose_Bird_Checked" Unchecked="Choose_Bird_Unchecked" Content="Bird">
<CheckBox.LayoutTransform>
<ScaleTransform ScaleX="3" ScaleY="3"/>
</CheckBox.LayoutTransform>
</CheckBox>
</StackPanel>
</Border>
<Border Grid.Row="2" Grid.Column="0" Margin="40,0,0,0">
<StackPanel Margin="0,0,71,0">
<CheckBox x:Name="Choose_Kitty" HorizontalAlignment="Center" VerticalAlignment="Center" Checked="Choose_Kitty_Checked" Unchecked="Choose_Kitty_Unchecked" Content="Kitty">
<CheckBox.LayoutTransform>
<ScaleTransform ScaleX="3" ScaleY="3"/>
</CheckBox.LayoutTransform>
</CheckBox>
</StackPanel>
</Border>
<Border Grid.Row="2" Grid.Column="1" Margin="50,0,0,0">
<StackPanel Margin="0,0,70,0">
<CheckBox x:Name="Choose_Beluga" HorizontalAlignment="Center" VerticalAlignment="Center" Checked="Choose_Beluga_Checked" Unchecked="Choose_Beluga_Unchecked" Content="Beluga">
<CheckBox.LayoutTransform>
<ScaleTransform ScaleX="3" ScaleY="3"/>
</CheckBox.LayoutTransform>
</CheckBox>
</StackPanel>
</Border>
</Grid>
</Border>
<Border Grid.Row="2" Grid.Column="0">
<Button x:Name="Choice_OK" Background="LightSeaGreen" VerticalAlignment="Center" HorizontalAlignment="Center" BorderBrush="LightYellow" BorderThickness="7" Height="100" Width="200" Click="Choice_OK_Click">
<TextBlock Foreground="Black" FontSize="25" FontWeight="Bold">확인</TextBlock>
</Button>
</Border>
<Border Grid.Row="2" Grid.Column="1">
<Button x:Name="Choice_Cancel" Background="LightSeaGreen" VerticalAlignment="Center" HorizontalAlignment="Center" BorderBrush="LightYellow" BorderThickness="7" Height="100" Width="200" Click="Choice_Cancel_Click">
<TextBlock Foreground="Black" FontSize="25" FontWeight="Bold">취소</TextBlock>
</Button>
</Border>
</Grid>
</Window>
<AnimalChoiceWindow.xaml.cs>
namespace WpfTestProject
{
public partial class AnimalChoiceWindow : Window
{
bool rabbit_checkVal;
bool monkey_checkVal;
bool puppy_checkVal;
bool bird_checkVal;
bool kitty_checkVal;
bool beluga_checkVal;
public AnimalChoiceWindow()
{
InitializeComponent();
this.Choose_Rabbit.IsChecked = CheckStatus.Get_rabbit_check_status();
this.Choose_Monkey.IsChecked = CheckStatus.Get_monkey_check_status();
this.Choose_Puppy.IsChecked = CheckStatus.Get_puppy_check_status();
this.Choose_Bird.IsChecked = CheckStatus.Get_bird_check_status();
this.Choose_Kitty.IsChecked = CheckStatus.Get_kitty_check_status();
this.Choose_Beluga.IsChecked = CheckStatus.Get_beluga_check_status();
}
private void Choice_OK_Click(object sender, RoutedEventArgs e)
{
CheckStatus.Set_rabbit_check_status(rabbit_checkVal);
CheckStatus.Set_monkey_check_status(monkey_checkVal);
CheckStatus.Set_puppy_check_status(puppy_checkVal);
CheckStatus.Set_bird_check_status(bird_checkVal);
CheckStatus.Set_kitty_check_status(kitty_checkVal);
CheckStatus.Set_beluga_check_status(beluga_checkVal);
Close();
}
private void Choice_Cancel_Click(object sender, RoutedEventArgs e)
{
Close();
}
private void Choose_Rabbit_Checked(object sender, RoutedEventArgs e)
{
rabbit_checkVal = true;
}
private void Choose_Rabbit_Unchecked(object sender, RoutedEventArgs e)
{
rabbit_checkVal = false;
}
private void Choose_Monkey_Checked(object sender, RoutedEventArgs e)
{
monkey_checkVal = true;
}
private void Choose_Monkey_Unchecked(object sender, RoutedEventArgs e)
{
monkey_checkVal = false;
}
private void Choose_Puppy_Checked(object sender, RoutedEventArgs e)
{
puppy_checkVal = true;
}
private void Choose_Puppy_Unchecked(object sender, RoutedEventArgs e)
{
puppy_checkVal = false;
}
private void Choose_Bird_Checked(object sender, RoutedEventArgs e)
{
bird_checkVal = true;
}
private void Choose_Bird_Unchecked(object sender, RoutedEventArgs e)
{
bird_checkVal = false;
}
private void Choose_Kitty_Checked(object sender, RoutedEventArgs e)
{
kitty_checkVal = true;
}
private void Choose_Kitty_Unchecked(object sender, RoutedEventArgs e)
{
kitty_checkVal = false;
}
private void Choose_Beluga_Checked(object sender, RoutedEventArgs e)
{
beluga_checkVal = true;
}
private void Choose_Beluga_Unchecked(object sender, RoutedEventArgs e)
{
beluga_checkVal = false;
}
}
}
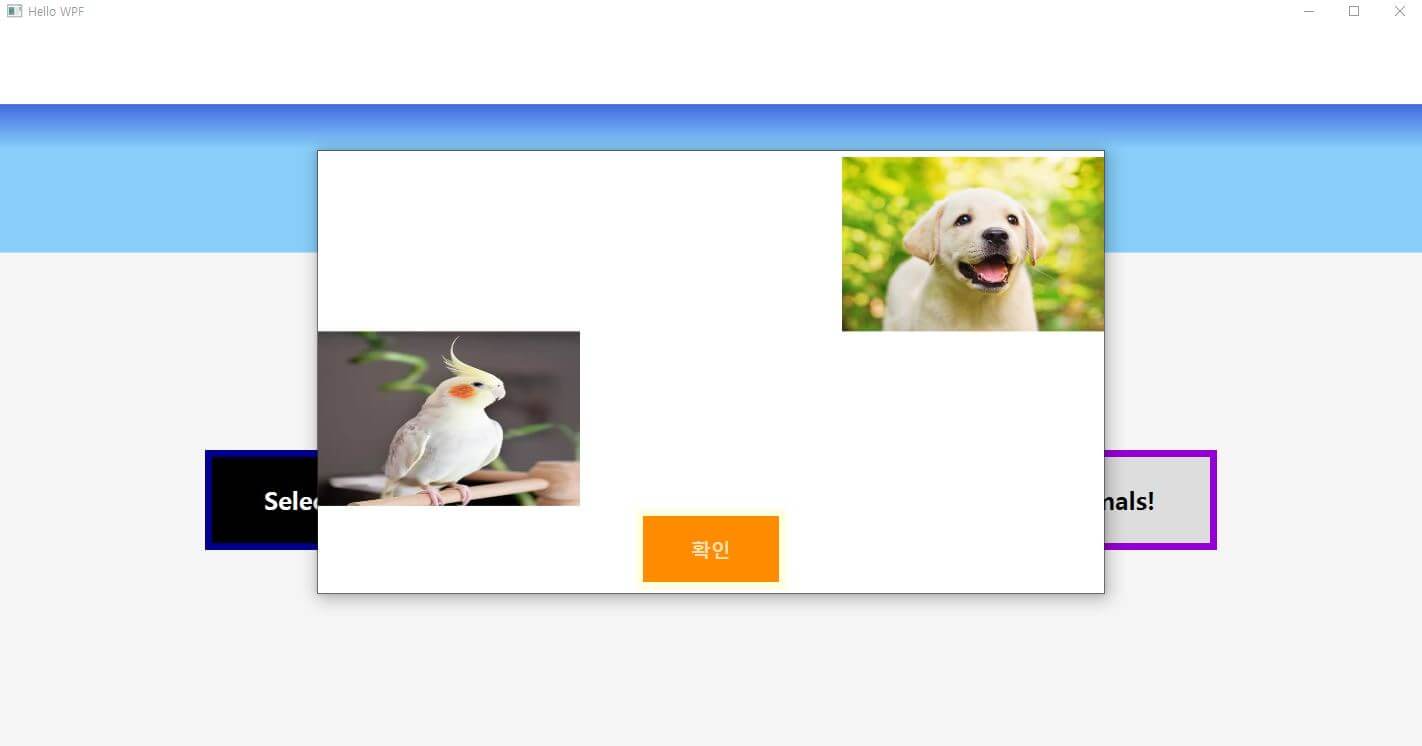
<AnimalPresentationWindow.xaml>
<Window x:Class="WpfTestProject.AnimalPresentationWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTestProject"
mc:Ignorable="d"
Title="AnimalPresentationWindow" Height="450" Width="800"
WindowStyle="None"
WindowStartupLocation="CenterScreen">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="0.5*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border Grid.Row="0" Grid.Column="0">
<Grid x:Name="rabbit_grid" Visibility="Hidden">
<Grid.Background>
<ImageBrush ImageSource="Assets/Rabbit.JPG" />
</Grid.Background>
</Grid>
</Border>
<Border Grid.Row="0" Grid.Column="1">
<Grid x:Name="monkey_grid" Visibility="Hidden">
<Grid.Background>
<ImageBrush ImageSource="Assets/Monkey.JPG" />
</Grid.Background>
</Grid>
</Border>
<Border Grid.Row="0" Grid.Column="2">
<Grid x:Name="puppy_grid" Visibility="Hidden">
<Grid.Background>
<ImageBrush ImageSource="Assets/Puppy.JPG" />
</Grid.Background>
</Grid>
</Border>
<Border Grid.Row="1" Grid.Column="0">
<Grid x:Name="bird_grid" Visibility="Hidden">
<Grid.Background>
<ImageBrush ImageSource="Assets/Bird.JPG" />
</Grid.Background>
</Grid>
</Border>
<Border Grid.Row="1" Grid.Column="1">
<Grid x:Name="kitty_grid" Visibility="Hidden">
<Grid.Background>
<ImageBrush ImageSource="Assets/Kitty.JPG" />
</Grid.Background>
</Grid>
</Border>
<Border Grid.Row="1" Grid.Column="2">
<Grid x:Name="beluga_grid" Visibility="Hidden">
<Grid.Background>
<ImageBrush ImageSource="Assets/Beluga.JPG" />
</Grid.Background>
</Grid>
</Border>
<Border Grid.Row="2" Grid.Column="1">
<Button x:Name="Presentation_OK" Background="DarkOrange" VerticalAlignment="Center" HorizontalAlignment="Center" BorderBrush="LightYellow" BorderThickness="7" Height="80" Width="150" Click="Presentation_OK_Click">
<TextBlock Foreground="Wheat" FontSize="20" FontWeight="Bold">확인</TextBlock>
</Button>
</Border>
</Grid>
</Window>
<AnimalPresentationWindow.xaml.cs>
namespace WpfTestProject
{
public partial class AnimalPresentationWindow : Window
{
public AnimalPresentationWindow()
{
InitializeComponent();
if (CheckStatus.Get_beluga_check_status())
{
this.beluga_grid.Visibility = Visibility.Visible;
}
if (CheckStatus.Get_bird_check_status())
{
this.bird_grid.Visibility = Visibility.Visible;
}
if (CheckStatus.Get_kitty_check_status())
{
this.kitty_grid.Visibility = Visibility.Visible;
}
if(CheckStatus.Get_monkey_check_status())
{
this.monkey_grid.Visibility = Visibility.Visible;
}
if(CheckStatus.Get_puppy_check_status())
{
this.puppy_grid.Visibility = Visibility.Visible;
}
if (CheckStatus.Get_rabbit_check_status())
{
this.rabbit_grid.Visibility = Visibility.Visible;
}
}
private void Presentation_OK_Click(object sender, RoutedEventArgs e)
{
Close();
}
}
}
<CheckStatus.cs>
namespace WpfTestProject
{
class CheckStatus
{
static bool rabbit_check_status;
static bool monkey_check_status;
static bool puppy_check_status;
static bool bird_check_status;
static bool kitty_check_status;
static bool beluga_check_status;
public static void Set_rabbit_check_status(bool _rabbit_check_status)
{
rabbit_check_status = _rabbit_check_status;
}
public static bool Get_rabbit_check_status()
{
return rabbit_check_status;
}
public static void Set_monkey_check_status(bool _monkey_check_status)
{
monkey_check_status = _monkey_check_status;
}
public static bool Get_monkey_check_status()
{
return monkey_check_status;
}
public static void Set_puppy_check_status(bool _puppy_check_status)
{
puppy_check_status = _puppy_check_status;
}
public static bool Get_puppy_check_status()
{
return puppy_check_status;
}
public static void Set_bird_check_status(bool _bird_check_status)
{
bird_check_status = _bird_check_status;
}
public static bool Get_bird_check_status()
{
return bird_check_status;
}
public static void Set_kitty_check_status(bool _kitty_check_status)
{
kitty_check_status = _kitty_check_status;
}
public static bool Get_kitty_check_status()
{
return kitty_check_status;
}
public static void Set_beluga_check_status(bool _beluga_check_status)
{
beluga_check_status = _beluga_check_status;
}
public static bool Get_beluga_check_status()
{
return beluga_check_status;
}
}
}


반응형
'프로그래밍 > UWP | WPF' 카테고리의 다른 글
| [C# WPF prism] : EventAggregator와 IDialogAware를 이용하여 ViewModel에서 Dialog로 데이터 전달 (0) | 2023.03.02 |
|---|---|
| [WPF] Pressed Button Style 만들기 (0) | 2022.08.19 |
| [WPF] Window 이용한 Popup Dialog Alert Box 생성 (0) | 2022.08.19 |
| [WPF] Circle gradient brush 설정하기 (1) | 2022.08.19 |
| [WPF] Page 이용하여 초기화면 구성하기 (0) | 2022.08.11 |



댓글