1. UWP(Universal Windows Platform) 이란?
- Windows 10 출시와 함께 Microsoft에서 개발한 .NET core 기반의 애플리케이션 개발 플랫폼이다. Windows 10 이상의 애플리케이션만 제작 가능
2. UWP의 지원 언어
- 기존 .NET Framework에서 지원하는 언어면 모두 지원
- e.g. C++, VB.NET, C#, F#, JavaScript 등
3. UWP 설치 및 설정
- [Windows Key] > [visual studio installer]를 실행하고 UWP를 설치한다.

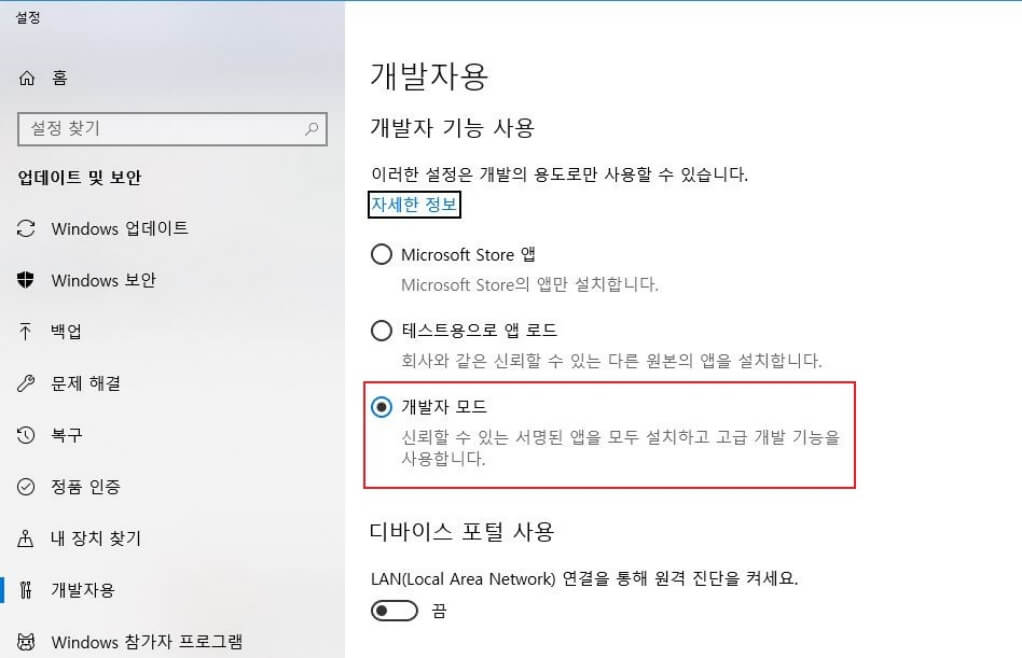
- [Windows Key] > [설정] > [업데이트 및 보안] > [개발자용]에서 개발자 모드를 선택한다.

4. UWP 시작하기
1) Visual Studio를 실행한 후에 [새 프로젝트 만들기] > [비어 있는 앱(유니버설 Windows)] 를 선택한다.
2) Target Version과 Minimum Version 부분의 권장버전을 확인하고 OK 버튼을 클릭한다.

3) MainPage.xaml를 클릭한다.
4) TwoPaneView 클래스로 예제코드를 작성하려고 한다. 이에 필요한 Windows 요구사항은 다음과 같다.
- Windows 10, version 1903 (introduced in 10.0.18362.0)
5) [그림 4]와 같이 TwoPaneView 클래스를 사용하는 데 오류가 발생하면, [그림 5]와 같이 프로젝트 속성에서 대상 버전을 Windows 요구사항으로 변경한다. 필요시에 Windows 업데이트를 한다.


6) NuGet 패키지도 업데이트 해준다. [참조] > [NuGet 패키지 관리] > [업데이트]

7) [참조] > [찾아보기]로 Microsoft.UiI.Xaml 설치

8) 오류가 발생하면 [프로젝트 속성] > [디버그] > [디버거 형식] > [애플리케이션 프로세스] > [혼합(관리 및 네이티브)]를 선택한다.


9) [솔루션 탐색기] > [App.xaml]에 Application.Resources 부분을 아래와 같이 추가한다.

<App.xaml 소스코드>
<Application
x:Class="SMAT_GUI.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SMAT_GUI">
<Application.Resources>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
</Application.Resources>
</Application>
10) Microsoft 예제 작성
<MainPage.xaml.cs 소스코드>
using muxc = Microsoft.UI.Xaml.Controls;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 빈 페이지 항목 템플릿에 대한 설명은 https://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x412에 나와 있습니다.
namespace SMAT_GUI
{
/// <summary>
/// 자체적으로 사용하거나 프레임 내에서 탐색할 수 있는 빈 페이지입니다.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
try
{
this.InitializeComponent();
}
catch(Exception e)
{
Console.WriteLine(e.ToString());
}
}
private void Print_Click(object sender, RoutedEventArgs e)
{
}
private void Share_Click(object sender, RoutedEventArgs e)
{
}
private void TwoPaneView_ModeChanged(Microsoft.UI.Xaml.Controls.TwoPaneView sender, object args)
{
// Remove details content from it's parent panel.
((Panel)DetailsContent.Parent).Children.Remove(DetailsContent);
// Set Normal visual state.
Windows.UI.Xaml.VisualStateManager.GoToState(this, "Normal", true);
// Single pane
if (sender.Mode == Microsoft.UI.Xaml.Controls.TwoPaneViewMode.SinglePane)
{
// Add the details content to Pane1.
Pane1StackPanel.Children.Add(DetailsContent);
}
// Dual pane.
else
{
// Put details content in Pane2.
Pane2Root.Children.Add(DetailsContent);
// If also in Wide mode, set Wide visual state
// to constrain the width of the image to 2*.
if (sender.Mode == Microsoft.UI.Xaml.Controls.TwoPaneViewMode.Wide)
{
Windows.UI.Xaml.VisualStateManager.GoToState(this, "Wide", true);
}
}
}
}
}
<MainPage.xaml 소스코드>
<Page
x:Class="SMAT_GUI.MainPage"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SMAT_GUI"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CommandBar DefaultLabelPosition="Right">
<AppBarButton x:Name="Share" Icon="Share" Label="Share" Click="Share_Click"/>
<AppBarButton x:Name="Print" Icon="Print" Label="Print" Click="Print_Click"/>
</CommandBar>
<muxc:TwoPaneView x:Name="MyTwoPaneView" Pane1Length="2*" Grid.Row="1" MinWideModeWidth="959" MinTallModeHeight="1263" ModeChanged="TwoPaneView_ModeChanged">
<muxc:TwoPaneView.Pane1>
<Grid x:Name="Pane1Root">
<ScrollViewer>
<StackPanel x:Name="Pane1StackPanel">
<Image Height="1863" Source="/Assets/img1.jpg"
VerticalAlignment="Top" HorizontalAlignment="Center"
Margin="16,0"/>
</StackPanel>
</ScrollViewer>
</Grid>
</muxc:TwoPaneView.Pane1>
<muxc:TwoPaneView.Pane2>
<Grid x:Name="Pane2Root">
<ScrollViewer x:Name="DetailsContent">
<StackPanel Padding="16">
<TextBlock Text="sunset.jpg" MaxLines="1"
Style="{ThemeResource HeaderTextBlockStyle}"/>
<TextBlock Text="Date Taken:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="5/02/2022 7:30pm"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Dimensions:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="800x536"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Resolution:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="96 dpi"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Description:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna."
Style="{ThemeResource SubtitleTextBlockStyle}"
TextWrapping="Wrap"/>
</StackPanel>
</ScrollViewer>
</Grid>
</muxc:TwoPaneView.Pane2>
</muxc:TwoPaneView>
</Grid>
</Page>
- 이미지를 삽입하고 싶을 때는 [솔루션 탐색기] > [Assets] > [추가] > [기존 항목]에서 그림을 추가한다.
'프로그래밍 > UWP | WPF' 카테고리의 다른 글
| [UWP] 프로그램 실행 시 화면의 크기를 최대화하는 방법 (0) | 2022.08.11 |
|---|---|
| UWP Grid를 이용한 화면 분할 및 Border를 이용한 Grid 연결 (0) | 2022.05.25 |
| UWP 프로그램 실행 시에 랜덤 이미지 보여주기 (0) | 2022.05.25 |
| UWP 버튼에 마우스 커서 올리면(mouse hover) 안보임 해결방법 (0) | 2022.05.24 |
| UWP 페이지 이동 및 Grid 화면 분할 (0) | 2022.05.24 |



댓글